What are Favicons and does your website need one?
A favicon can is a website URL icon that displays from whichever website you are currently visiting, usually located in the top left hand corner of the browser title bar or tab. In the address bar when you type the URL you will alsometimes see the favicon. They can be used to easily identify your website in a list of bookmarks that a user could have added or in feed aggregators.
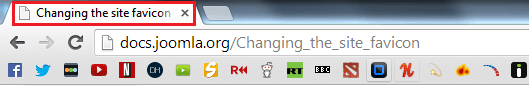
As you can see below, I use Favicons to my advantage so I save space in by bookmark bar by having just the icons of my regularly visited websites without the need for a description at all. This is where having an easy recognisable brand logo is definitely useful. More importantly, with the small size of mobile phone screens, you want to save as much space as possible which can be achieved just by having the favicons in your bookmarks folder without a description or text.
![]()
Most websites these days have a logo or image that can be reduced to the size of a favicon (typically a 16×16 pixel image) and easily added onto your website.
Brand recognition and bookmarking
A big reason to have one is to have an easily recognisable logo present in the title bar or tab of your web page as can be seen above, or even when the website isn’t loaded and a user is just looking at their bookmarks in a folder. You want the user to be able to find your blog or website amongst the vast amount of other bookmarks that the average user has saved. This can sometimes be multiple folders of different saved websites. Without a favicon, it’s harder to differentiate one website from another with the description alone.
How to make your own favicon
Websites such as http://www.favicon.cc allow you to create your own favicon from scratch using an editor or upload an existing image that can be converted to an ICO favicon format. Once your image has been uploaded, converted and downloaded, you should be able to place the favicon.ico in your websites root directory so that it can be recognised by the browser and displayed. If you are having trouble, you can pass the image to your web designers for them to do. If you are having issues and run a CMS, there are many plugins and extensions for WordPress and Joomla that make the process very simple. Most browsers will pick up favicon.ico from the root directory of the site without needing to be directed, although some browsers handle favicons differently to others.
What if I choose not to have one?
If you choose not to have a favicon, instead of seeing your brand logo or a personalised icon in the title bar, you will likely see just a blank icon shown in the image below.

This is a missed opportunity as you want your brand to stand out wherever possible. There are very few reasons not to have a favicon added to your website. As mentioned above, there are websites and plugins that do all the work for you. All you have to do is supply an image and the online tools can do the rest!
Image credit – Tiger Pixel
If you found this blog useful you can follow us below to get the latest as we release more useful internet marketing blogs over the coming months!
And don’t forget to share…

![Seo content creation guide for good content - why good content matters: seo content creation guidelines [updated] Seo content creation guidelines for good content](https://www.opace.co.uk/wp-content/uploads/2024/03/SEO-content-creation-guide-for-good-content-150x150.jpeg)




0 Comments