
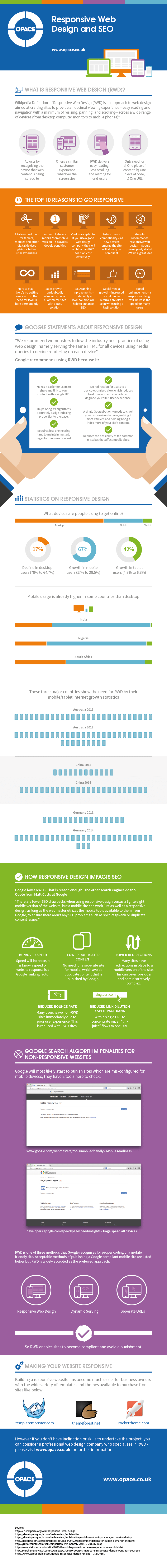
Responsive Web Design (RWD) and how this will impact SEO
What is Responsive Web Design (RWD)?
- 1 What is Responsive Web Design (RWD)?
- 2 Top 10 reasons to go responsive
- 3 Google statements about responsive design
- 4 Statistics on responsive design
- 5 How responsive design impacts SEO
- 6 Google search algorithm penalties for non-responsive websites
- 7 Making your website responsive
- 8 Follow us and share if you found this blog useful…
Wikipedia Definition:
Responsive Web Design (RWD) is an approach to web design aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones)
Other definitions:
- RWD is a software development method which adjusts by recognising the device that web content is being served to
- A RWD solution will offer a similar customer experience whether viewing on 460, 768 or 1920 pixels – the size of screen will be immaterial
- RWD delivers easy reading, less scrolling and resizing for end-users
- Only need for a) One piece of content, b) One piece of code, c) One URL
Top 10 reasons to go responsive
- Better user experience – a tailored solution for tablets, mobiles and other digital devices
- Content only created once – save money on content by authoring once. There’s no need to have a mobile/non-mobile version. Also avoid Google content duplication penalties
- Cost is acceptable – generally RWD doesn’t cost that more than non-RWD. If you use a good web design company they will architect an RWD solution cost effectively – it should be nowhere near the costs of having a separate mobile site developed
- Future device compatibility – as new devices emerge because of the coding structure of RWD the site will already be compliant
- Google recommends responsive web design – Google have openly stated RWD is a great idea
- Here to stay – there’s no getting away with it, the need for RWD is here permanently
- Sales growth – undoubtedly sales will grow on eCommerce sites with a RWD solution
- SEO ranking improvements – undeniably a RWD solution will help to enhance SEO
- Social media growth – increased social media referrals are often seen when using a RWD solution
- Speed enhancement – a responsive design will increase the speed for many users
Google statements about responsive design
We recommend webmasters follow the industry best practice of using web design, namely serving the same HTML for all devices using media queries to decide rendering on each device.
Originally published at https://developers.google.com/webmasters/mobile-sites (but since removed)
Google recommends using RWD because it:
- Makes it easier for users to share and link to your content with a single URL.
- Helps Google’s algorithms accurately assign indexing properties to the page rather than needing to signal the existence of corresponding desktop/mobile pages.
- Requires less engineering time to maintain multiple pages for the same content.
- Reduces the possibility of the common mistakes that affect mobile sites.
- Requires no redirection for users to have a device-optimised view, which reduces load time. Also, user agent-based redirection is error-prone and can degrade your site’s user experience (see “Pitfalls when detecting user agents” section for details).
- Saves resources when Googlebot crawls your site. For RWD pages, a single Googlebot user agent only needs to crawl your page once, rather than crawling multiple times with different Googlebot user agents to retrieve all versions of the content. This improvement in crawling efficiency can indirectly help Google index more of your site’s content and keep it appropriately fresh.
For more information see: https://developers.google.com/webmasters/mobile-sites/mobile-seo/configurations/responsive-design
Using RWD has multiple advantages, including:
- It keeps your desktop and mobile content on a single URL, which is easier for your users to interact with, share, and link to and for Google’s algorithms to assign the indexing properties to your content.
- Google can discover your content more efficiently as we wouldn’t need to crawl a page with the different Googlebot user agents to retrieve and index all the content.
For more information see: http://googlewebmastercentral.blogspot.co.uk/2012/06/recommendations-for-building-smartphone.html
Statistics on responsive design
- Mobile internet usage has grown 67% (Aug 2013 vs August 2014), stats:
- Desktop/consoles dropped from 78.1% to 64.7% of users – a 17% decline
- Mobile rose from 17.1% to 28.5% of users – a 67% growth
- Tablet rose from 4.8% to 6.8% of users – a 42% growth
- Mobile usage is already higher in some countries than desktop, e.g.:
- India 72% Mobile, 27% Desktop, 1% Tablet
- Nigeria 73% Mobile, 23% Desktop, 4% Tablet
- South Africa 58% Mobile, 37% Desktop, 5% Tablet
- Mobile growth Dec 2013 vs Dec 2014 – 8 Major internet countries, % of Internet usage on mobile/tablet – shows the need for RWD:
- Australia – From 27% to 36% mobile/tablet
- Canada – From 20% to 33% mobile/tablet
- China – From 12% to 25% mobile/tablet
- France – From 15% to 27% mobile/tablet
- Germany – From 16% to 30% mobile/tablet
- India – From 67% to 73% mobile/tablet
- UK – From to 44% mobile/tablet
- USA – From 27% to 33% mobile/tablet
How responsive design impacts SEO
- Google loves RWD – That is reason enough! The other search engines do too. Quote from Matt Cutts at Google:
There are fewer SEO drawbacks when using responsive design versus a lightweight mobile version of the website, but a mobile site can work just as well as a responsive design, as long as the webmaster utilizes the mobile tools available to them from Google, to ensure there aren’t any SEO problems such as split PageRank or duplicate content issues.
- Improved speed – Speed will increase, it is known speed of website response is a Google ranking factor
- Lower duplicated content – In the past many sites have created one set of content for mobile and one for desktop, inadvertently creating duplicate content, which is punished by Google
- Lower redirections – Many sites have redirections in place redirecting users to the mobile version of the site. This can be error-ridden and administratively complex to administer server and/or robots.txt file, etc
- Reduced bounce rates – With a non-RWD website many users leave immediately due to poor user experience, with an RWD solution there is a reduction of this bounce rate
- Reduced link dilution / split page rank – With a single URL to concentrate on, all “link juice” flows to one URL
Google search algorithm penalties for non-responsive websites
Google will most likely start to punish sites which are mis-configured for mobile devices; they have two tools here to check:
- https://www.google.com/webmasters/tools/mobile-friendly – Mobile readiness
- http://developers.google.com/speed/pagespeed/insights – Page speed all devices
RWD is not a ranking boost on its own. It’s one of 3 methods that Google recognises for proper coding of a mobile friendly site. Acceptable methods of publishing a Google compliant mobile site are listed below but RWD is widely accepted as the preferred approach:
- Responsive web design
- Dynamic serving
- Separate URL’s
So RWD enables sites to become compliant and avoid a punishment.
Making your website responsive
Building a responsive website has become much easier for business owners with the wide variety of templates and themes available to purchase from sites like below:
However if you don’t have inclination or skills to undertake the project, you can consider a professional web design company who specialises in RWD – please visit https://www.opace.co.uk for further information.
Sources:
http://gs.statcounter.com/#all-comparison-ww-monthly-201412-201412-map
http://www.statista.com/statistics/284202/mobile-phone-internet-user-penetration-worldwide
https://www.seroundtable.com/google-responsive-design-ranking-19127.html.
If you found this blog useful you can follow us below to get the latest as we release more useful internet marketing blogs over the coming months!

![Seo content creation guide for good content - why good content matters: seo content creation guidelines [updated] Seo content creation guidelines for good content](https://www.opace.co.uk/wp-content/uploads/2024/03/SEO-content-creation-guide-for-good-content-150x150.jpeg)




0 Comments